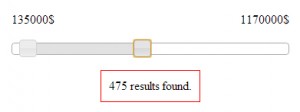
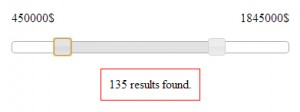
In this article, I will show you how to make a search within intervals using AJAX and jQuery Slider. I will use for example purpose a search between a minimum and a maximum price of some estates that will look like the one you can see in these images:
We will use a HTML file, a Javascript file and a PHP file requested with AJAX, just as in the previous article, “Dynamic jQuery Datepicker calendar”
1. The html file
In this file you have to add the link to the jQuery libraries and the stylesheets.
<!-- stylesheets --> <link href="http://code.jquery.com/ui/1.9.1/themes/base/jquery-ui.css" rel="stylesheet" /> <!-- js files --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script><script type="text/javascript" src="http://code.jquery.com/ui/1.9.1/jquery-ui.js"></script> <script type="text/javascript" src="script.js"></script>
With the libraries and the stylesheet included, we’ll need a div tag for the slider (“slider_price”), 2 span tags for minimum price (“app_min_price”) and maximum price (“app_max_price”) and a span tag for the total number of estates found within the selected interval of prices (“number_results”):
<span id="app_min_price"></span> <span id="app_max_price"></span></pre> <div id="slider_price"></div> <pre><span id="number_results"></span> results found.
2. The javascript file
You can also put this code in the html file between the “<script>” tags. This script will have 2 parts:
- First of all, we have to initialize the slider. The explanation for each of the options can be found at in the API documentation of the plugin.
$(document).ready(function() { $( "#slider_price" ).slider({ range: true, min: 0, max: 2500000, step:5000, values: [ 0, 2500000 ], slide: function( event, ui ) { $( "#app_min_price" ).text(ui.values[0] + "$"); $( "#app_max_price" ).text(ui.values[1] + "$"); }, stop: function( event, ui ) { var nr_total = getEstatesNumber(ui.values[0], ui.values[1]); $("#number_results").text(nr_total); }, }); $("#app_min_price").text( $("#slider_price").slider("values", 0) + "$"); $("#app_max_price").text( $("#slider_price").slider("values", 1) + "$"); });I’ve set a minimum and maximum and also added the same values for the initial state (see lines 5-6 and 8 in the javascript file). To make things work better and smoother the step is 5000 and
you can refine your search experience by setting it as needed depending on your lowest and highest value.Next, in the javascript file you can see the way two important events, slide and stop, are handled:
Slide: This event is triggered while the user drags one of the sliders and we will use it to update the values in the two span elements that show the minimum and maximum.
Stop: When this event is fired when the visitor releases the slider and it is suitable for making the AJAX call that will count the database records (“Estates” in our example).The new values of minimum and maximum will be put in the span tags with id “app_min_price” and “app_max_price” from the html file.
- The second part of the javascript file is the function that makes the AJAX call to get the new number of estates within that interval of prices.
function getEstatesNumber(min_price, max_price) { var number_of_estates = 0; $.ajax( { type: "POST", url: 'estates.php', dataType: 'json', data: {'minprice': min_price, 'maxprice':max_price}, async: false, success: function(data) { number_of_estates = data; } }); return number_of_estates; }Obs.: Even if I referred to the server call as an AJAX it was set up to be synchronous because I wanted to be sure that the responses come in the some order as the requests sent.
3. In the AJAX call from the javascript file, we have a PHP document requested. For the purpose of this example I chose to count the elements saved in a database table defined as:
CREATE TABLE IF NOT EXISTS `Estates` ( `estate_id` int(11) NOT NULL auto_increment, `estate_price` int(5) NOT NULL, PRIMARY KEY (`estate_id`) )
Now in the estates.php file, you’ll need to count the estates with price within the given interval (the parameters sent with the AJAX call). To accomplish this you can use something similar to:
$result = 0;
// take the estates from the table named "Estates"
if(isset($_POST['minprice']) && isset($_POST['maxprice']))
{
$minprice = filter_var($_POST['minprice'] , FILTER_VALIDATE_INT);
$maxprice = filter_var($_POST['maxprice'] , FILTER_VALIDATE_INT);
$query = '
SELECT
count(*) as nr_estates
FROM
Estates
WHERE
estate_price
BETWEEN
:minprice
AND
:maxprice
';
$stmt = $dbh->prepare($query);
try
{
$stmt->bindParam(':minprice', $minprice);
$stmt->bindParam(':maxprice', $maxprice);
$stmt->execute();
}
catch (PDOException $e)
{
print($e->getMessage());
die;
}
$row = $stmt->fetch(PDO::FETCH_ASSOC);
$result = $row['nr_estates'];
}
echo json_encode($result);
You can download an archive with the code here
If you have questions or suggestions please, don’t hesitate to tell me.