In this article we will implement a chat application for mobile devices that will work on both Android and iOS. In order to do so, we will need knowledge of Sencha Touch for the mobile application, Node.js for server-side and MySQL for the database. We can use this kind of application to communicate with other people needing only a smartphone and an internet connection.
What we want from this application?
We want an application that allows us to communicate in real time with other users, with a login, so we can have our own account. We also want the messages to be saved somewhere, so we can view them anytime we want.
How we structure the data?
In order achieve these objectives , first of all we need to think about how we structure the data For our sample there are going to be two data types, for users and messages.
For the user data type, we will need 3 fields: a user id, that will be unique and will help us identify a specific user, a username used for display and a password that is required in order to authenticate the user.
For the message data type we will need a message id, unique for each message, similar to the user id. Also we need the id of the user that sent the message and the id of the user that received it, the message content, and the message status that will mark if the message was read or not.
The database
In order to save the data that we described earlier, we will create these two tables in MySQL:
The users table:
1 | CREATE TABLE IF NOT EXISTS `bc_users` ( |
2 | `user_id` int(10) unsigned NOT NULL AUTO_INCREMENT, |
3 | `user_username` varchar(100) NOT NULL, |
4 | `user_password` varchar(37) NOT NULL, |
5 | PRIMARY KEY (`user_id`) |
6 | ); |
The messages table:
1 | CREATE TABLE IF NOT EXISTS `bc_messages` ( |
2 | `message_id` int(10) unsigned NOT NULL AUTO_INCREMENT, |
3 | `message_from` int(10) unsigned NOT NULL, |
4 | `message_to` int(10) unsigned NOT NULL, |
5 | `message_content` text NOT NULL, |
6 | `message_read` tinyint(3) unsigned NOT NULL DEFAULT '0', |
7 | PRIMARY KEY (`message_id`) |
8 | ); |
The server-side
This part will be developed using Node.js. Assuming that you have some knowledge about this, we will start with the implementation. First we are going to write some helpers that will provide the functions that we need in order to interact with the database.
We will use a Node.js driver for database, named db-mysql. Now, create a file named db.js, where we will require the driver, create the sql connection and connect to the sql server. This will look like this:
1 | var mysql = require('db-mysql'); |
2 | var config = require('./../config'); |
3 |
4 | //create a new connection object |
5 | var sql_connection = new mysql.Database({ |
6 | hostname: config.dbConfig.host, |
7 | user: config.dbConfig.user, |
8 | password: config.dbConfig.password, |
9 | database: config.dbConfig.database |
10 | }); |
11 |
12 | //connect to db |
13 | sql_connection.connect(function(error) { |
14 | if (error) { |
15 | console.log('An error ocurred when connecting to database ' + error); |
16 | process.exit(); |
17 | } |
18 | }); |
19 |
20 | exports.connection = sql_connection; |
Here we create the connection object, with the database credentials. After that we call the connect method of this object, with a callback function. If there is any error, we display it and stop the process. In the end, we add to the MySQL object the connection property, which is the database connection.
Also we will need a helper for working with user passwords. For safety reasons we won’t save them exactly how the user writes them. For this, we choose the following algorithm: we generate a random string, five letters long. We add this string at the end of the user password, we call the MD5 hash function over this string, and finally, add the same random string at the beginning of the result. Please note that this approach is used for a mix of security but also simplicity since this is a tutorial. In “real world” applications you might want to use more advanced hashing algorithms and strategies. Assuming that randomString(5) is a function call that returns a 5 chars random string, the function described will look like this:
1 | //crypt the password with the specified salt or a new one |
2 | var cryptPassword = function(password, salt) { |
3 | var randString = salt || randomString(config.saltLength); |
4 |
5 | return randString + crypto.createHash('md5').update(password + randString).digest('hex'); |
6 | }; |
After we create all helper functions that we need, we include all helpers in the main server file. Here we will create the HTTP server, like this:
1 | //create the server |
2 | var server = http.createServer(function(request, response) { |
3 | request.on('end', function() { |
4 | response.writeHead(200, {'Content-Type': 'text/html'}); |
5 | response.end(); |
6 | }); |
7 | }).listen(8081); |
8 |
9 | var conn = io.listen(server); |
We will also need to keep track of connected users. So we will create two objects: clients and sockets. In clients objects we will store the connected user info, at the socket id key. In the sockets object, we will store the socket object at the user id key. After that, we will need to handle the following events: register for user register, login and auto_login for user authentication, get_users to get a full list of online users, message_sent triggered when sending a message, message_read for marking messages as read, get_conv_messages to load older messages, disconnect and logout for user disconnect event.
We will see for example, the message_sent event handler:
1 | //message sent event |
2 | socket.on('message_sent', function(message_to, message_content) { |
3 | //get user id of sender |
4 | message_from = clients[socket.id].user_id; |
5 | //save the message to db and get the id |
6 | var message_id = messages.save_message(message_from, message_to, message_content); |
7 |
8 | //if there is a socket to send to |
9 | if (sockets[message_to]) { |
10 | //send the message |
11 | sockets[message_to].emit('message_receive', message_from, message_content, message_id); |
12 | } |
13 | }); |
In this handler, first, we get the user id from clients object, based on the id of the clients socket. We save the message to database and receive the new message id. Finally, if the recipient is connected (if the user id key exists in sockets object), we emit the new message to recipient socket.
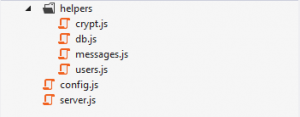
In the end, our Node.js application will have the following file structure:
The client-side
For the client side we will use the Sencha Touch framework. Assuming that you already have base knowledge about Sencha Touch and MVC, we will present only some aspects of the application.
As we already know, we have two data types: the user and the message. In the client application we will have message and online user. We will create a model for each one of them, that will look like the following:
1 | Ext.define('App.model.Message', { |
2 | extend: 'Ext.data.Model', |
3 |
4 | config: { |
5 | fields: [ |
6 | //content of message |
7 | {name: 'message_content', type: 'string'}, |
8 | //if true, message sent, if false, message received |
9 | {name: 'sent', type: 'boolean'}, |
10 | //other user of conversation |
11 | {name: 'message_with', type: 'int'}, |
12 | //date of message |
13 | {name: 'message_time', type: 'string'}, |
14 | //0 if message unread, 1 if read |
15 | {name: 'message_read', type: 'int'}, |
16 | //the id from db of the message |
17 | {name: 'message_id', type: 'int', defaultValue: 0} |
18 | ] |
19 | } |
20 | }); |
Here we define the Message model, every message following to be a instance of this class. We define the message_content field, which will represent the actual message, the sent boolean, that will be true if the message was sent from this device, or false if it was received on this device. The message_with represents the id of the other user that received or sent the message, message_time is the timestamp of the message. The last are: the message_read, which will be 0 if the message is not read or 1 if the message is read, and message_id that represents the id of the message from the database.
For this model, we will also create a store, where we can have a collection of Message objects. We will name the store Messages, and the definition will look like this:
1 | Ext.define('App.store.Messages', { |
2 | extend: 'Ext.data.Store', |
3 |
4 | config: { |
5 | model: 'App.model.Message' |
6 | } |
7 |
8 | }); |
Now, we must add Node.js functionality to our app. First, we include the js file from our server in the HTML header:
1 | <head> |
2 | <title>Chat</title> |
3 | <link rel="stylesheet" type="text/css" href="css/app.css" /> |
4 |
5 | <script type="text/javascript" charset="utf-8" src="js/lib/sencha-touch-all.js"></script> |
6 | <script src="http://<IP>:<PORT>/socket.io/lib/socket.io.js"></script> |
7 | <script src="js/app.js"></script> |
8 | </head> |
After that, we try to create the socket object:
1 | if ("undefined" == typeof(io)) { |
2 | alert("Server not available at this moment. Please retry later"); |
3 | } else { |
4 | var socket = io.connect('<IP>:<PORT>'); |
5 | } |
We will create a register and login screen, so users can sign up an then authenticate in the application. After login, we will save user id and user name in local storage, so we can auto login user next time he uses the application. However, this is not a safe procedure and it’s not recommended to use it in production.
After login, we will display a screen with the online users. This is a List view, that loads its data from OnlineUsers store created earlier. The controller of this view listens to list refresh, list add and list remove events, so we can keep it up to date in real time. Also, when a new message is received but the user did not see it, the list will update the senders item with the number of unread messages from that user.
Tapping on a user from this list, will open the conversation view. Here we can see the messages from this user, send a new message, or scroll up to load older messages. The display of the messages is also a list that loads the data form Messages store. This list looks like this:
1 | //messages list |
2 | { |
3 | xtype: 'list', |
4 | disableSelection: true, |
5 | store: 'Messages', |
6 | itemId: 'messageList', |
7 | layout: 'fit', |
8 | cls: 'messageList', |
9 | itemTpl: new Ext.XTemplate( |
10 | '<tpl if="sent">', |
11 | '<div class="x-button x-button-confirm sent message-container" style="float: right;">', |
12 | '<p class="x-button-label message">{message_content}</p>', |
13 | '</div>', |
14 | '<tpl else>', |
15 | '<div class="x-button received message-container" style="float: left;">', |
16 | '<p class="x-button-label message">{message_content}</p>', |
17 | '</div>', |
18 | '</tpl>' |
19 | ) |
20 | } |
In order to load older messages, we must attach a handler for the scroll event of the scroller of list. If it reaches a specified value for Y coordinate, it’s time to load more older messages.
1 | var listItem = view.query('#messageList')[0]; |
2 | //handler for list scroll |
3 | listItem.getScrollable()._scroller.on('scroll', function() { |
4 | //if the scroll reaches a point and there was not another request made |
5 | if (-30 >= arguments[2] && !that.loadMoreRequest) { |
6 | //request more messages |
7 | that.loadMoreRequest = true; |
8 | socket.emit('get_conv_messages', that.selectedUser, store.getCount(), 10); |
9 | } |
10 | }); |
On first line, we get the list element. After that we get the scroller object, and we attach a handler for it’s scroll event. If the Y coordinate get’s lower than -30, and a load more request was not already made, we mark the load more request flag as true, and we make the request to get the next 10 elements. The server will respond to this request with the messages, and trigger the get_conv_message_resp event. In the init function of the Chat controller, we attach a handler for this event. In this handler we will parse the JSON received and after that, one by one, we will insert the messages at the beginning of the store, so the older one is always the first. Finally, with a delay of 1 second, we will set as false the load more request flag, so we can make another request if the user wants.
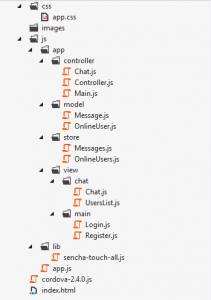
Finally, the file structure of our client application should look like this:
Now you are one step away from your mobile chat app. Last thing you need to do is to make iOS and Android builds in order to see it at work. You can download the full archive and give it a try.
I am looking forward for your feedback, let me know if you have any suggestions or questions.