Introduction
Sencha Touch is an OOP JavaScript framework that makes it easy to build mobile web applications that look and feel native on iPhone, Android, and BlackBerry touch devices. To find more you can take a look at Sencha Touch website.
If you haven’t worked with JavaScript in an object-oriented way, I think you’ll find the framework a bit strange since it’s completely based on OOP. If you are not familiar with OOP concepts you could take a look here. If you have some OOP knowledge, but you don’t know how that works in JavaScript you can read this Object-Oriented JavaScript article.
Another concept you should know before we dive into coding is MVC pattern (Model View Controller). If you don’t know what MVC is you should read this article.
Let’s start
Now, let’s start creating our first Sencha Touch MVC web app.
First create the project folder on you hard-drive. I named the project MvcTouch.
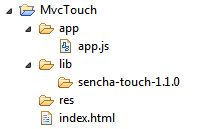
In the project folder you should create the following structure:
In the app folder we will put all the application code. For now we only created app.js file in there, but as we move forward will add more folders and files.
The lib folder will contain the Sencha Touch framework and other JavaScript libraries, if necessary.
All the images and CSS files will go in the res folder.
The file index.html is the application main-entry point and the only html file we’ll have.
Now you should go and download the Sencha Touch framework if you haven’t did that already.
Let’s include the framework in our project:
Create a folder named sencha-touch-1.1.0 in the lib folder.
Now copy in lib/sencha-touch-1.1.0/ the sencha-touch.js file from the downloaded package (sencha-touch-1.1.0/sencha-touch.js).
We also need the Sencha Touch CSS file so let’s include that also in lib/sencha-touch-1.1.0/sencha-touch.css (the path to this file in the downloaded package is: sencha-touch-1.1.0/resources/css/sencha-touch.css).
This two files are all we need to add in our project.
Now the fun part, the coding
First, we need to add some content to our index.html:
<!DOCTYPE html> <html> <head> <title>MvcTouch</title> <!-- Sencha Touch framework --> <link rel="stylesheet" type="text/css" href="lib/sencha-touch-1.1.0/sencha-touch.css" /> <script type="text/javascript" src="lib/sencha-touch-1.1.0/sencha-touch.js"></script> <script type="text/javascript" src="app/app.js"></script> </head> <body></body> </html>
Nothing complicated here, we just added the Sencha Touch required files (the js and css file) and we’ve also included our app.js file.
Let’s write some JavaScript code now.
Open app.js and add the following in it:
Ext.regApplication({
name: 'App',
launch: function()
{
alert("Yay, it's working!");
}
});
Great, but what this code does?! Well, it creates our application.
We call Ext.regApplication function (Ext is the namespace Sencha Touch uses) by passing a configuration object with the name of our application and a function to execute when everything has loaded and the application can do “our stuff”. Here, we’ve just added an alert box just for testing to see if everything it’s working fine.
Please note that the application name is very important because it will be our namespace in which we’ll add our custom views, controllers etc. A little fragment from Sencha Touch documentation:
“Instantiating a new application automatically creates a global variable using the configured name property and sets up namespaces for views, stores, models and controllers within the app.”
//this code is run internally automatically when creating the app Ext.ns('MyApp', 'MyApp.views', 'MyApp.stores', 'MyApp.models', 'MyApp.controllers');
So, for example, we will have something like this later in our code: App.views.HomeMainView.
Ok, but why App and not MvcTouch as the name of our project?
App is shorter and make more sense because is more consistent. If we named it like the project name, MvcTouch, we will than have MvcTouch.views.HomeMainView etc. Later when you’ll write another app if you will name the application instance again like the project name you’ll have: AnotherApp.views.HomeView. However, if we always name the application instance as App in all of our projects, we will find the “things” more quicker: the views will be always in App.views.*, the controllers in App.controllers.* etc.
Now, open index.html in Safari or Google Chrome and see if the alert is showing.
Why Safari or Google Chrome? Why not Firefox also?
Sencha Touch role is to build web apps that run on mobile devices, not on desktop browsers. The reason why Safari and Google Chrome can handle a Sencha Touch app is because they are build on top of the webkit browser engine, like a lot of browsers from mobile devices.
That’s it for part 1!
You can download the current phase of the project from here.
If you have questions, suggestions or improvements don’t hesitate to use the form below.